Ionic 4 Ui Design Tutorial Lightroom Everywhere

ioniclogoportrait Ionic Academy Learn IonicIonic Academy Learn Ionic
Ionic Responsive Design and Navigation for All Screens Last update: 2021-04-06 You already know that you can create web and mobile apps from one codebase with Ionic, but having a responsive design that looks good on all platforms is sometimes challenging.

Building with Iconic Advantages and Disadvantages Clique Studios
Follow our documentation on how to build stunning apps with Ionic Framework and go from zero to app in minutes. Explore over 100 UI components that let you to quickly construct stunning interfaces with ease. Open source UI toolkit for building modern, high performance cross-platform apps from a single codebase.

The Good and the Bad of Ionic Mobile Development DZone
Published Sep 4, 2021 Difficulty intermediate How to build any UI with Ionic Get the code Web Components UX Stencil 30 minutes read A recipe to build better Ionic components At IonicThemes our work is to create Ionic Starter apps and guides to help developers like you building mobile and progressive web apps faster.

21 Ionic UI design YouTube
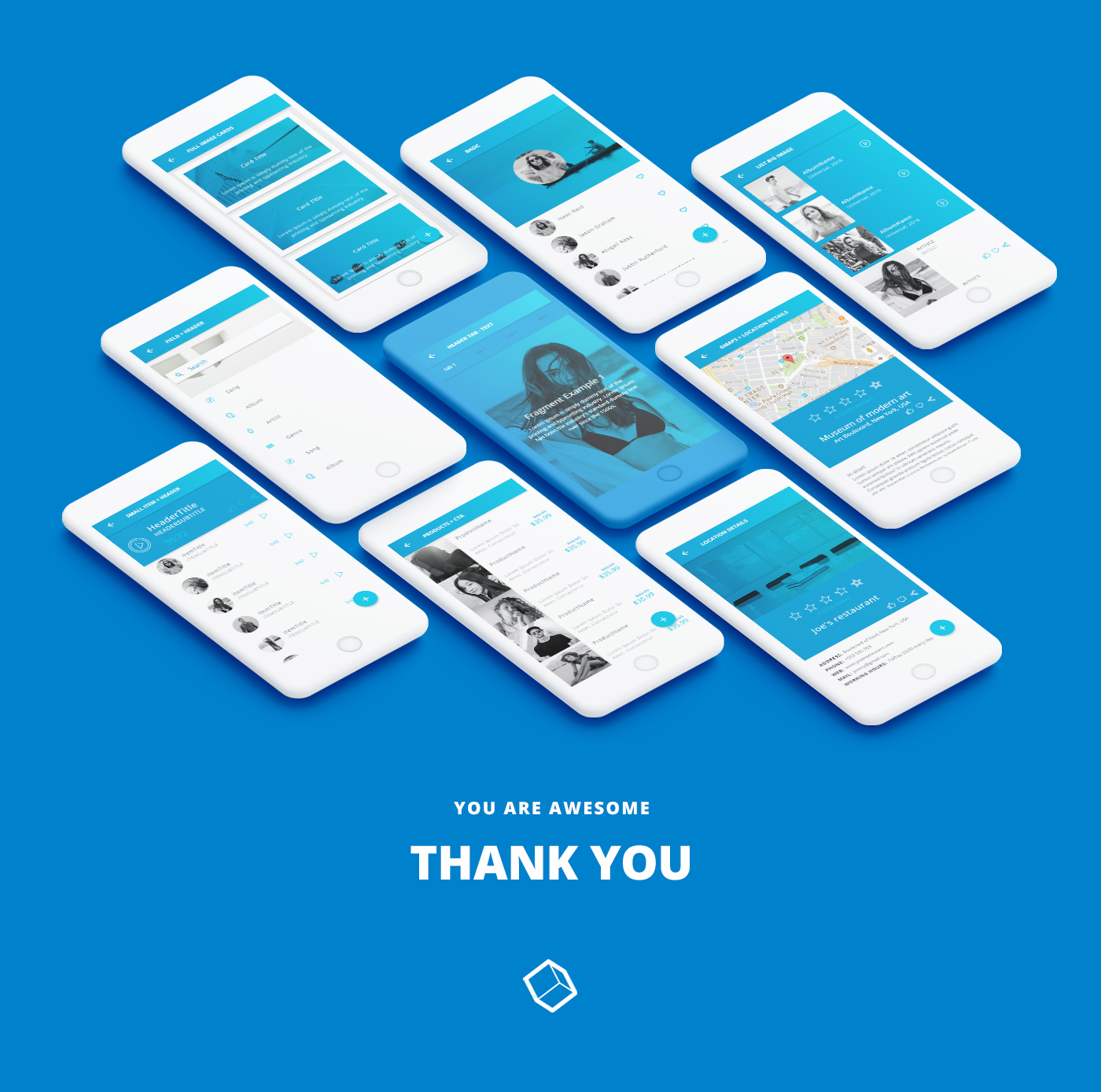
Ionic Design Kit template is built with customisation and ease-of-use at its core — whether you're a seasoned developer or just starting out, you'll be designing attractive Ionic apps 80% faster than usual. Code the app It is a rather straightforward process to set the colours and the font styling in Ionic configuration file.

Download IONIC 5 UI elements with 85+ Screens Ready to use IONIC UI Kit Nulled ThemeHits
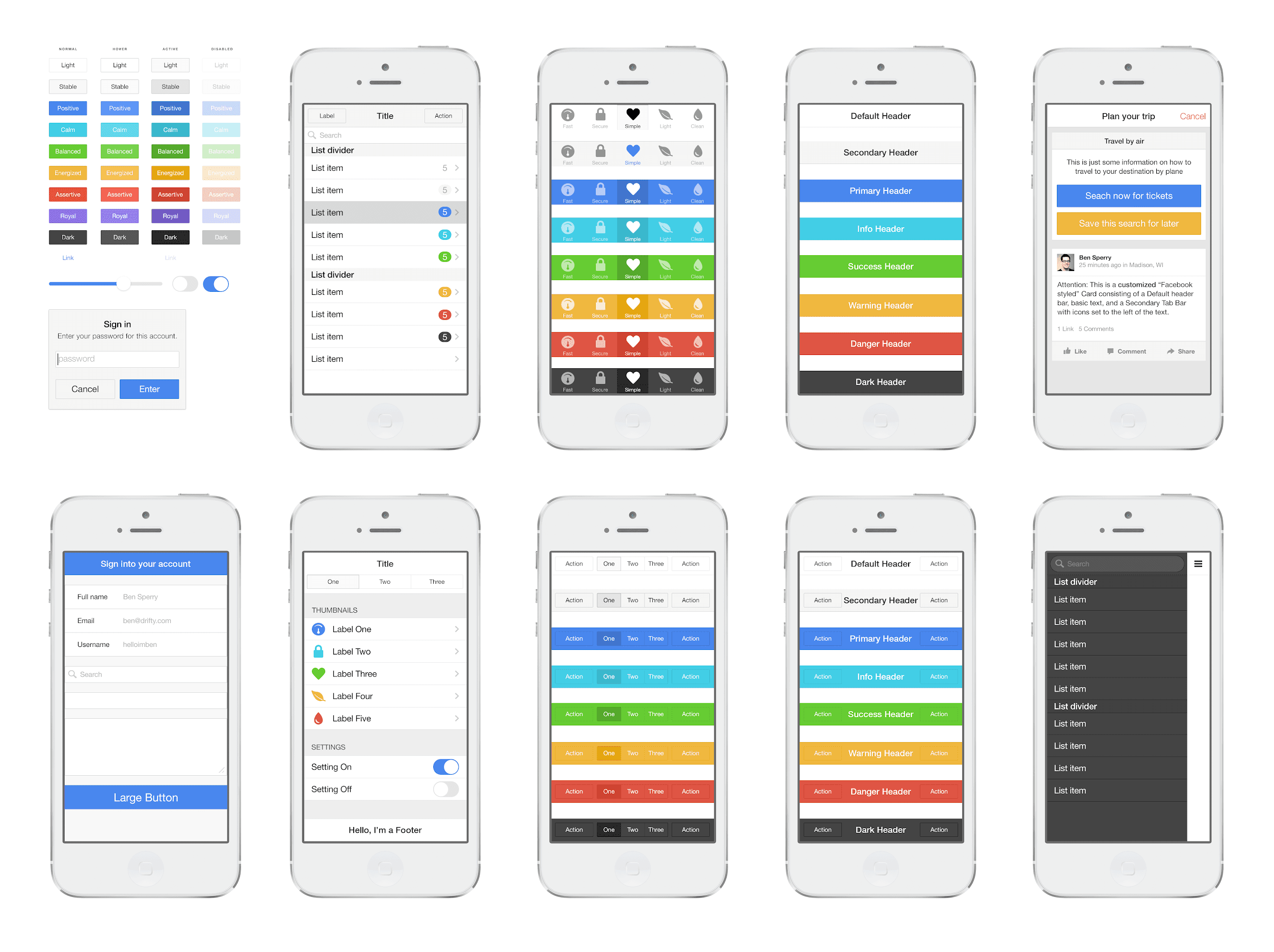
A collection of design patterns used on this site Buttons Basic Button

Ionic UI Design Challenge Expenses [Screencast]
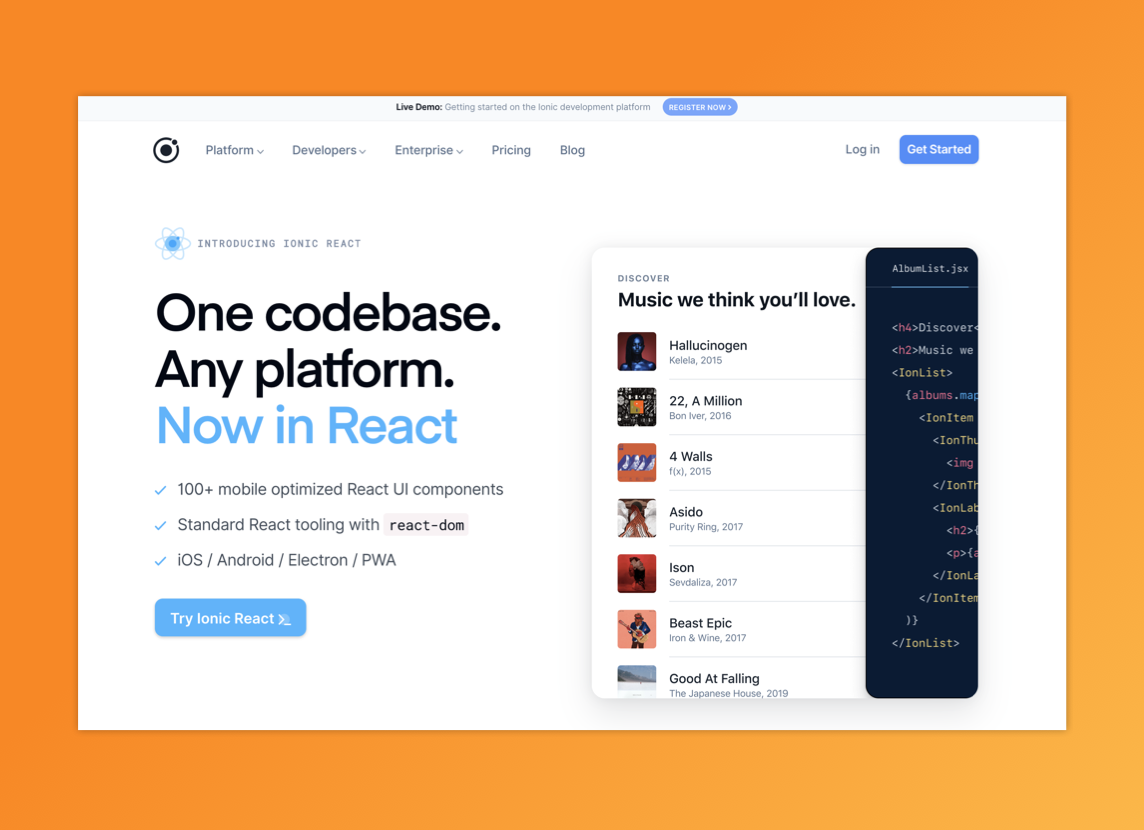
UI Examples | A range of mobile app UIs, templates and components built with Ionic React - Ionic React Hub is a collection of mobile app UI examples, components and resources built with the Ionic Framework and React by Alan Montgomery.

Ionic 3 Material Design UI Template Blue Light APK Download Free Libraries & Demo APP for
A design system addresses how all of the properties around your apps and websites look, feel, sound, and act.

GitHub habibalmawali/COVID19IONIC5Angular9UI Covid19 guide Mobile App UI User Interface
IONIC User Interface TUTORIALS User interface (UI) design refers to the aesthetic design of all the visual elements of a digital product such as a web or mobile application. Is the process designers use to build interfaces in software focusing mainly on looks and styles.

Ionic3uithemes Ionic Marketplace
Ionic is an open source UI toolkit for building performant, high-quality mobile apps using web technologies — HTML, CSS, and JavaScript — with integrations for popular frameworks like Angular, React, and Vue. Get started building by installing Ionic or following our First App Tutorial to learn the main concepts. Installation Guide

Ionic 3 UI Theme/Template App Material Design Blue Light CSForm
Navigation in Ionic apps. It's important to keep the best practices for navigation design to ensure that people will be able to use and find the most valuable features in your app. Navigation is indeed one of the most important elements of user experience that every developer must include on its checklist while creating any kind of app.

Ionic Framework Mac/Linux Install
1. Bestselling: Rawal—Ionic eCommerce Rawal offers an impressive variety of ready-made eCommerce pages so that you can create a mobile app to suit your needs. This Ionic 5 app template also provides a comprehensive CMS so that you can manage your store. Some key features include: interactive themes social share product filters, sorting, and search

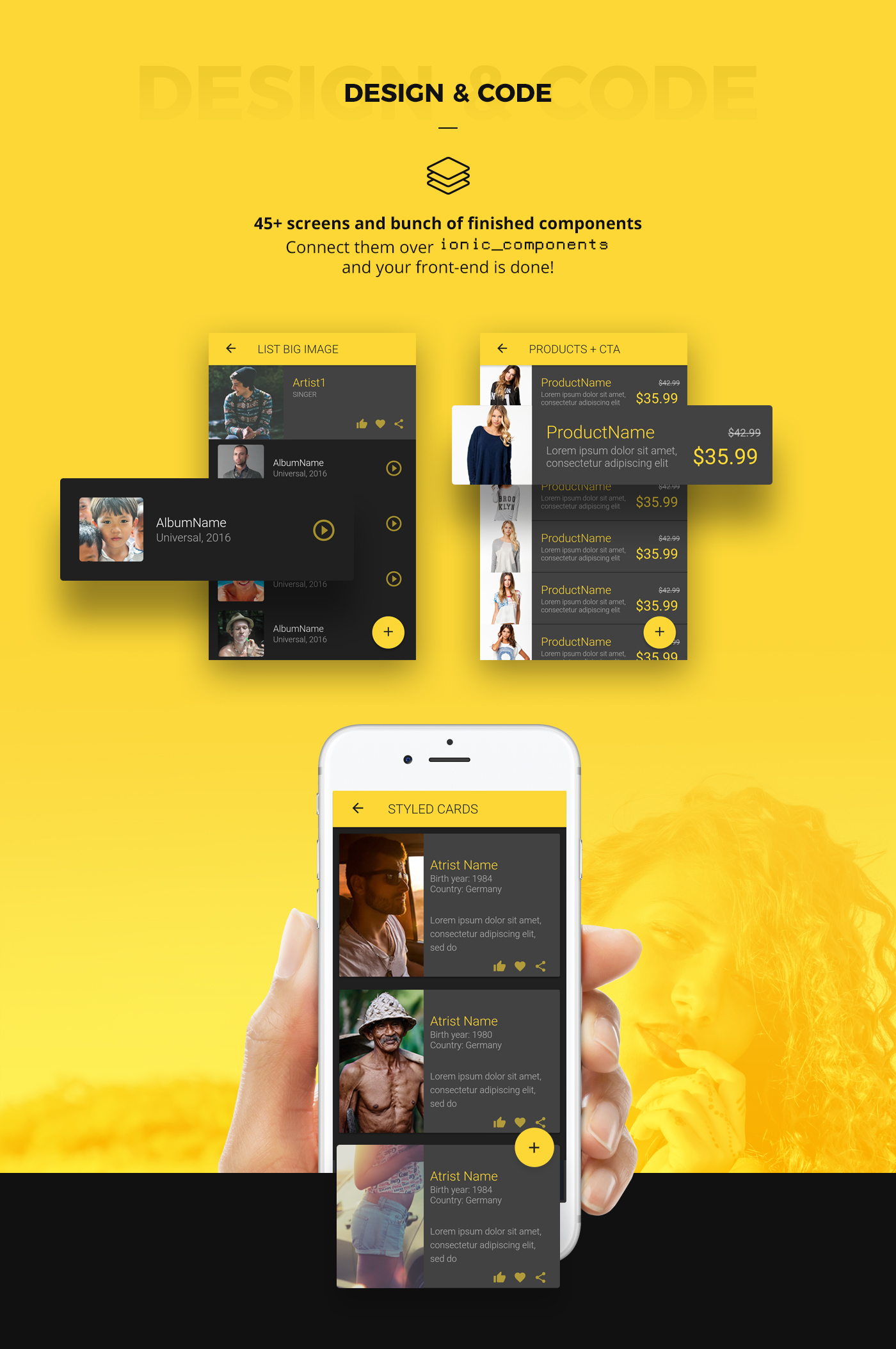
Ionic 3 UI Theme/Template App Material Design Yellow Dark CSForm
An open source mobile UI toolkit for building modern, high quality cross-platform mobile apps from a single code base in Angular. Get started → $ npm i -g @ionic/cli Performant Built to be fast by default—with hardware accelerated transitions, and touch-optimized gestures. Cross-platform

Material Design Ui Ionic Template App Free Download ui template
Ionic is a framework for JavaScript that allows for the creation of mobile apps using web development languages. With this framework, you can push apps to Apple devices, Android devices, and more, all from a single codebase.

Ionic app showcase Ionic Framework APPTimeline/Calendar Pinterest App, Mobile app
Mobile UI Toolkit. A mobile UI toolkit that comes with 100+ mobile-ready UI components, animations, and gestures.. upgrades, and fixes. Ionic plugins provide a secure, reliable foundation for teams building enterprise-grade apps with Ionic. Enjoy peace of mind knowing the native plugins you depend on are built and maintained by a team you.

Ionic4uitemplatekit Ionic Marketplace
Ionic Framework 121 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Agustín Haller 23 9.5k Agustín Haller 30 10.3k Stas Kulesh 🥝 Pro 38 26.4k Agustín Haller 17 6.5k Agustín Haller 18 7k Beatriz Morera López 0 243 Malith Kodikara 1 282 Stas Kulesh 🥝 Pro

ionic 3 Free Modern UI UX Design Project YouTube
Ionic Sketch template is built with customisation and ease-of-use at its core — whether you're a seasoned developer or just starting out, you'll be designing attractive Ionic apps 80% faster than usual. Code the app It is a rather straightforward process to set the colours and the font styling in Ionic configuration file.